-
 泡沫灭火装置
泡沫灭火装置泡沫灭火装置
-
 泡沫灭火剂
泡沫灭火剂泡沫灭火剂
-
 自动跟踪定位射流灭火装置
自动跟踪定位射流灭火装置自动跟踪定位射流灭火装置
-
 消防炮/炮座系列
消防炮/炮座系列消防炮/炮座系列
-
 七氟丙烷气体灭火系统
七氟丙烷气体灭火系统七氟丙烷气体灭火系统
-
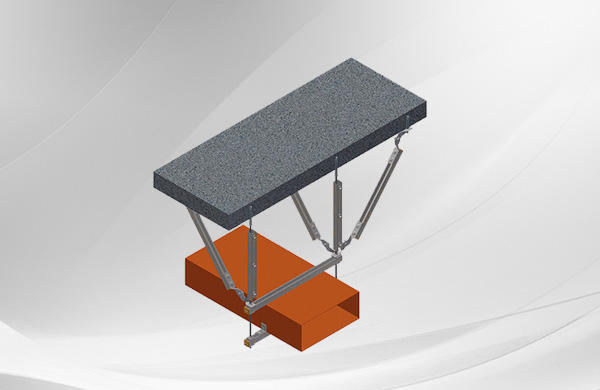
 抗震支架系统
抗震支架系统抗震支架系统
-
 超细干粉灭火装置
超细干粉灭火装置超细干粉灭火装置
-
 消防水枪
消防水枪消防水枪
专业从事消防产品科研、开发、设计、生产、销售运营服务于一体的现代化公司。
线上服务链完整,根据客户的需求,在15分钟内完成响应,在线客服24小时全天候为客户服务。
技术工程师根据客户的实际需求,以及现场的工况,制定出专属的产品选型方案。
强大的专业工程师团队准确分析问题点,并制定专属的行业解决方案。


沟通咨询



专业选型



制定方案



报价响应



签订合同



定制生产



检验包装



施工安装



售后服务
150-6399-8119